こんちにわ。やすひでおです。
Pythonを使ってカッテネフォーマットを自動生成するプログラムを作り始めて、遂に最終6回目です。
やっとここまできました。
過去の制作過程をまだ見ていない方は、是非見てみてください。





前回は、フォーマット作成を行いました。
今回は、繰り返し処理やリストを使います。
では早速作っていきましょう。
Let's Start Python!!!
繰り返し処理でリンクを作る
前回フォーマットを作りましたが、まだ1つしかリンクが出来ていません。
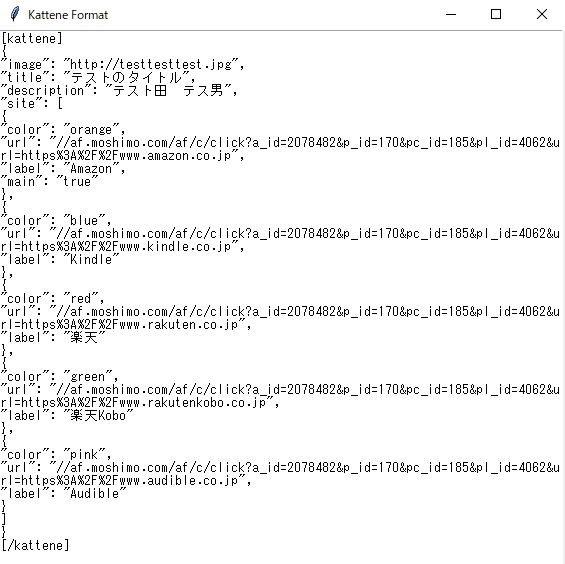
前回の結果↓

画像と同じものを記載しています。
{
"image": "http://testtesttest.jpg",
"title": "テストのタイトル",
"description": "テスト田 テス男",
"site": [
{
"color": "orange",
"url": "//af.moshimo.com/af/c/click?a_id=2078482&p_id=170&pc_id=185&pl_id=4062&url=http%3A%2F%2Fwww.amazon.co.jp",
"label": "Amazon",
"main": "true"
}
]
}
[/kattene]
第4回でもしもアフィリエイトにスクレイピングをした際に、以下の処理を行いました。
- リンク先URLを入力する
- リンクテキストを入力する
- 「どこでもリンクを作成する」ボタンをクリックする
- 出来たリンクをコピーする
- テキストボックスをクリアする
1~5を繰り返して、情報を取得していきます。
繰り返し処理は、いくつか書き方がありますが、今回はfor文を使いました。
また、list(リスト)もfor文を使う上でよく出てきますので、合わせて実装していきます。
リストで必要な情報をグループ化
リストを使うことで、for文の処理をわかりやすくしたり、変数をまとめたりできます。
Pythonでリストは[]で表します。
# 初期化
input_urls = []
# リストへの追加
input_urls.append(link1_url_text.get())
input_urls.append(link2_url_text.get())
input_urls.append(link3_url_text.get())
input_urls.append(link4_url_text.get())
input_urls.append(link5_url_text.get())
それぞれ見ていきます。
# 初期化
input_urls = []
ここで、input_urlsという名前のリストを宣言して、初期化しています。
リスト名 = []で初期化できます。
# リストへの追加
input_urls.append(link1_url_text.get())
input_urls.append(link2_url_text.get())
input_urls.append(link3_url_text.get())
input_urls.append(link4_url_text.get())
input_urls.append(link5_url_text.get())
次にappendメソッドを使って、リストに値を代入しています。
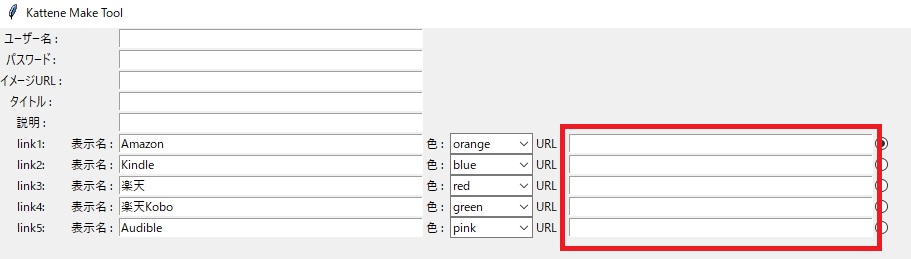
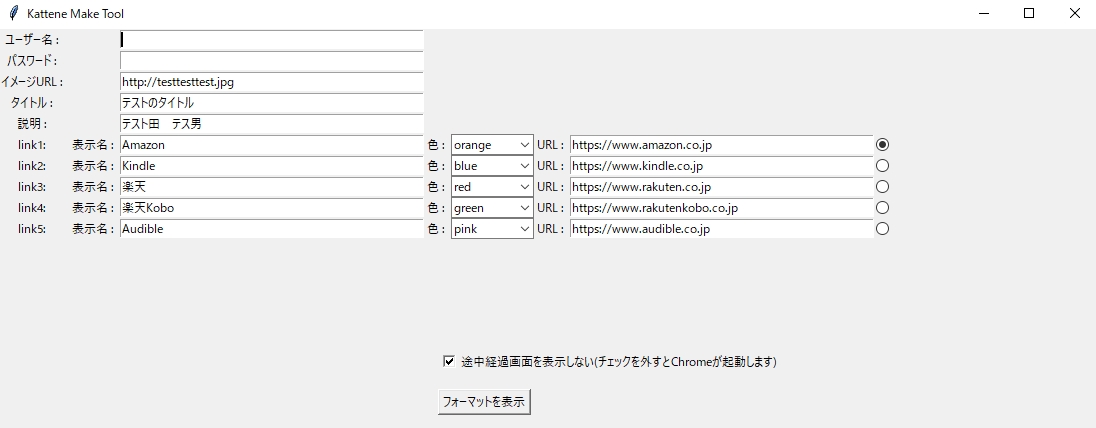
以下の赤枠の内容をリストに追加しています。

これでinput_urlsというリストには、GUIで入力したURLが全て格納されたことになります。
例えば以下のような形で代入されています。
input_urls = ['https://www.amazon.co.jp', 'https://www.kindle.co.jp', 'https://www.rakuten.co.jp', 'https://www.rakutenkobo.co.jp', 'https://www.audible.co.jp']
このように、各要素が「'」で囲まれて、「,」区切りで格納されています。
1つ目の'https://www.amazon.co.jp'が欲しい場合は、以下のようにします。
input_urls[0]
プログラミングの世界では、よくある話ですがPythonのリストにアクセスする場合は、0からになります。
慣れればどうってことないのですが、ややこしいのでご注意ください。
input_urls[0] → 'https://www.amazon.co.jp'
input_urls[1] → 'https://www.kindle.co.jp'
input_urls[2] → 'https://www.rakuten.co.jp'
input_urls[3] → 'https://www.rakutenkobo.co.jp'
input_urls[4] → 'https://www.audible.co.jp'
いざ!繰り返し処理
繰り返し処理について、いくつか記載方法がありますが、今回はfor文を使いました。
for文が初めに使う基本的な繰り返し処理になります。
for url in input_urls:
target_url.send_keys(url)
# どこでもリンクを作成するボタンをクリック
make_anywhere_link = driver.find_element_by_xpath('//*[@id="promotion-assignment"]/div[3]/form/div[2]/div/div/div/div/div[2]')
make_anywhere_link.click()
# ソースをコピー
# .textで情報を取れなかったため、変数にコピーして整形
anywhere_link_source = driver.find_element_by_xpath('//*[@id="target-source"]')
anywhere_link_source.click()
raw_source = driver.execute_script("return window.getSelection().toString();")
# raw_sourceから「<a href=」と「 rel="nofollow" ....」に囲まれた部分を抽出している
source = re.findall('<a href=(.*) rel="nofollow".*', raw_source)
sources.append(source)
target_url.clear()
それぞれ見ていきます。
for url in input_urls:
繰り返し処理のキモはここです。
for 変数 in オブジェクト:
繰り返し行う処理
変数にオブジェクトを代入して処理を実行していきます。
今回のケースでは、input_urlsの1つ目の'https://www.amazon.co.jp'をurlという変数に代入しています。
その後処理を実施すると、次にinput_urlsの2つ目の'https://www.kindle.co.jp'をurl変数に代入して処理を行います。
これを繰り返して、input_urlsの中身を全て処理したら終了するようになっています。
繰り返し行う処理については、for文の下にインテンドをそろえて記載するだけです。
pythonでは、インテンドをそろえることで処理を行うようになっています。
インテンドは半角スペース4つ分がスタンダードとなっています。
以下の処理については、第4回で行った「どこでもリンク」を作るところになります。
詳しくは、第4回を参照してください。
# どこでもリンクを作成するボタンをクリック
make_anywhere_link = driver.find_element_by_xpath('//*[@id="promotion-assignment"]/div[3]/form/div[2]/div/div/div/div/div[2]')
make_anywhere_link.click()
# ソースをコピー
# .textで情報を取れなかったため、変数にコピーして整形
anywhere_link_source = driver.find_element_by_xpath('//*[@id="target-source"]')
anywhere_link_source.click()
raw_source = driver.execute_script("return window.getSelection().toString();")
# raw_sourceから「<a href=」と「 rel="nofollow" ....」に囲まれた部分を抽出している
source = re.findall('<a href=(.*) rel="nofollow".*', raw_source)
以下の処理は先ほど出てきたリストに追加する処理を行っています。
sources.append(source)
sourcesというリストにsourceという変数を追加してます。
これで無事、作った「どこでもリンク」の情報をsourcesリストに格納することが出来ました。
同様に、フォーマット作成でも繰り返し処理を行っています。
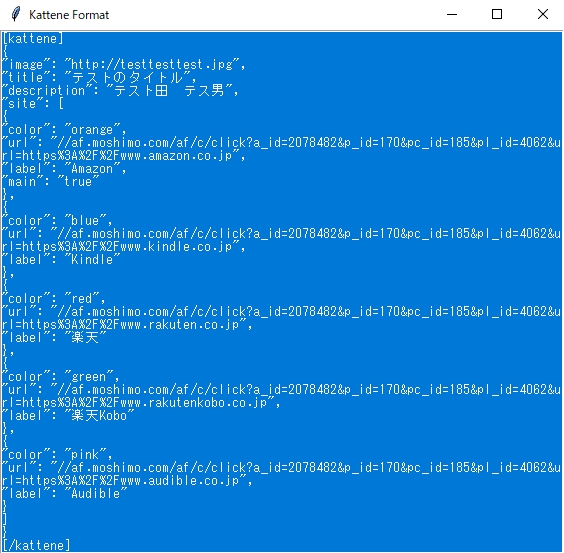
最終成果物はこれ!


選択して、コピー可能

画像と同じものを記載しています。
{
"image": "http://testtesttest.jpg",
"title": "テストのタイトル",
"description": "テスト田 テス男",
"site": [
{
"color": "orange",
"url": "//af.moshimo.com/af/c/click?a_id=2078482&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp",
"label": "Amazon",
"main": "true"
},
{
"color": "blue",
"url": "//af.moshimo.com/af/c/click?a_id=2078482&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.kindle.co.jp",
"label": "Kindle"
},
{
"color": "red",
"url": "//af.moshimo.com/af/c/click?a_id=2078482&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.rakuten.co.jp",
"label": "楽天"
},
{
"color": "green",
"url": "//af.moshimo.com/af/c/click?a_id=2078482&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.rakutenkobo.co.jp",
"label": "楽天Kobo"
},
{
"color": "pink",
"url": "//af.moshimo.com/af/c/click?a_id=2078482&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.audible.co.jp",
"label": "Audible"
}
]
}
[/kattene]
最後に
いかがだったでしょうか。
最終回として、リストと繰り返し処理を行いました。
一つのプログラムを作り上げることで、総合的な知識が付いたのではないかと思います。
プログラムを作ることで、単純作業を効率化して、価値創造の時間を増やしたいですね。
今回のように必要な情報を得ながら作っていくことも、大切ですね。
最後までお付き合いいただきありがとうございました。
皆様の勉強のご参考になれば幸いです。
僕も一緒に勉強していきます。