こんちにわ。やすひでおです。
前回から、Pythonを使ってカッテネフォーマットを自動生成するプログラムを作り始めました。
まだ見ていない方は、是非見てみてください。

今回は、前回作ったウィンドウを入力フォームにしていきます。
早速作っていきましょう。
Let's Start Python!!!
入力フォームに必要な項目をピックアップ
今回作成するのはカッテネフォーマットでした。
ということで、カッテネフォーマットにどういった設定値があるかチェックします。
カッテネフォーマットは以下のような形式になっています。
{
"image": イメージ画像のURL,
"title": タイトル,
"description": 作者名など,
"sites": [
{
"color": 色,
"url": URL,
"label": ショップ名,
"main": "true"
},
]
}
- イメージ画像のURL
- タイトル
- 作者名など
- ※ボタンの色
- ※ボタンを押したときの遷移先URL
- ※ショップ名(Amazonなど)
- イメージ画像を押したときに遷移先にするか
※印は、ショップの個数必要
という風なつくりになっています。
そのため、これにあう形で入力フォームを作っていきます。
また、もしもアフィリエイトのどこでもリンクを利用して作成していくためもしもアフィリエイトのログイン情報を入力するところも作っていきます。
ログイン情報を入力するフォームを作成
まずはじめに、もしもアフィリエイトにログインするためのユーザ名とパスワードを入力するフォームを作成します。
import tkinter
# ウィンドウ(フレーム)の作成
root = tkinter.Tk()
# ウィンドウの名前を設定
root.title('Kattene Make Tool')
# ウィンドウの大きさを設定
root.geometry('400x400')
# ラベルの名前
user_label = tkinter.Label(text='ユーザー名 : ')
pass_label = tkinter.Label(text='パスワード : ')
# テキスト入力ボックス
user_text = tkinter.Entry(width=50)
pass_text = tkinter.Entry(width=50,show='*')
# ラベルとテキストボックスの配置
user_label.grid(column=0,row=0)
user_text.grid(column=2,row=0)
pass_label.grid(column=0,row=1)
pass_text.grid(column=2,row=1)
def clicked():
format_window = tkinter.Tk()
format_window.title('Kattene Format')
format_window.geometry('300x300')
format_window.mainloop()
# ボタンの配置(rootウィンドウに配置,command=押下時に呼び出す関数)
output_button = tkinter.Button(root, text='フォーマットを表示', command=clicked)
# ボタンの表示
output_button.place(relx=0.4,rely=0.9)
# イベントループ(TK上のイベントを捕捉し、適切な処理を呼び出すイベントディスパッチャ)
root.mainloop()
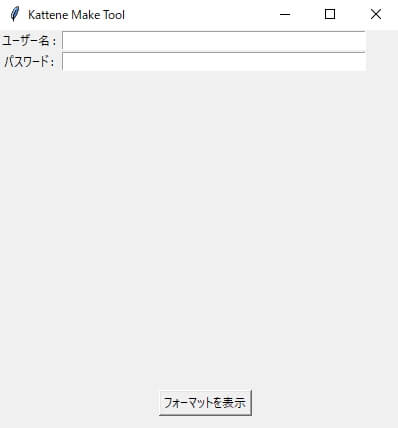
前回のコードに黄色部分を追加しました。
結果↓

追加した部分についてそれぞれ見ていきます。
# ラベルの名前
user_label = tkinter.Label(text='ユーザー名 : ')
pass_label = tkinter.Label(text='パスワード : ')
何を入力してほしいか分かるようにラベルを付けています。
ここでは、ログインするための情報が欲しいので、ユーザー名、パスワードとしています。
# テキスト入力ボックス
user_text = tkinter.Entry(width=50)
pass_text = tkinter.Entry(width=50,show='*')
テキストの入力ボックスを定義しています。
width=50とすることで、入力ボックスのサイズを指定しています。
パスワードは入力時に見えないように、showオプションを利用して「*」が表示されるようにしています。

# ラベルとテキストボックスの配置
user_label.grid(column=0,row=0)
user_text.grid(column=2,row=0)pass_label.grid(column=0,row=1)
pass_text.grid(column=2,row=1)
前回ボタンを配置するときにplaceというメソッドを使いました。
今回は、gridというメソッドを使って、作成したラベルと入力フォームを配置していきます。
gridでは、columnとrowを数字で渡してあげるとサイズに関わらず順番に並べて表示してくれます。
そんな時にgridを使うと簡単に並べてくれました
カッテネフォーマットに必要情報を入力するフォームを作成
カッテネフォーマットには以下の情報が必要でした。
- イメージ画像のURL
- タイトル
- 作者名など
- ※ボタンの色
- ※ボタンを押したときの遷移先URL
- ※ショップ名(Amazonなど)
- イメージ画像を押したときに遷移先にするか
※印は、ショップの個数必要
これらを作るには以下の要素が必要になると考えました。
- ユーザー名のように、テキストを入力してもらう所
- ボタンの色のように、選択肢から選んでもらう所
- イメージ画像を押したときのように、全体の中から一つしか選べない所
上記を踏まえて作っていきました。
import tkinter
from tkinter import ttk
# ウィンドウ(フレーム)の作成
root = tkinter.Tk()
# ウィンドウの名前を設定
root.title('Kattene Make Tool')
# ウィンドウの大きさを設定
root.geometry('1100x400')
# ラベルの名前
user_label = tkinter.Label(text='ユーザー名 : ')
pass_label = tkinter.Label(text='パスワード : ')
# テキスト入力ボックス
user_text = tkinter.Entry(width=50)
pass_text = tkinter.Entry(width=50,show='*')
# ラベルとテキストボックスの配置
user_label.grid(column=0,row=0)
user_text.grid(column=2,row=0)
pass_label.grid(column=0,row=1)
pass_text.grid(column=2,row=1)
# イメージのURL
image_label = tkinter.Label(text='イメージURL : ')
image_link = tkinter.Entry(width=50)
# タイトル
title_label = tkinter.Label(text='タイトル : ')
title_text = tkinter.Entry(width=50)
# 説明
description_label = tkinter.Label(text='説明 : ')
description_text = tkinter.Entry(width=50)
# リンクボタンの色
link_colors = ['orange', 'blue', 'red', 'green', 'pink']
# link1の作成
link1 = tkinter.Label(text='link1: ')
link1_label = tkinter.Label(text='表示名 : ')
link1_text = tkinter.Entry(width=50)
link1_text.insert(tkinter.END,'Amazon')
link1_cb_label = tkinter.Label(text="色 : ")
link1_cb = ttk.Combobox(root, state='readonly', width='10', values=link_colors)
link1_cb.current(0)
link1_url_label = tkinter.Label(text='URL : ')
link1_url_text = tkinter.Entry(width=50)
# link2の作成
link2 = tkinter.Label(text='link2: ')
link2_label = tkinter.Label(text='表示名 : ')
link2_text = tkinter.Entry(width=50)
link2_text.insert(tkinter.END,'Kindle')
link2_cb_label = tkinter.Label(text="色 : ")
link2_cb = ttk.Combobox(root, state='readonly', width='10', values=link_colors)
link2_cb.current(1)
link2_url_label = tkinter.Label(text='URL : ')
link2_url_text = tkinter.Entry(width=50)
# link3の作成
link3 = tkinter.Label(text='link3: ')
link3_label = tkinter.Label(text='表示名 : ')
link3_text = tkinter.Entry(width=50)
link3_text.insert(tkinter.END,'楽天')
link3_cb_label = tkinter.Label(text="色 : ")
link3_cb = ttk.Combobox(root, state='readonly', width='10', values=link_colors)
link3_cb.current(2)
link3_url_label = tkinter.Label(text='URL : ')
link3_url_text = tkinter.Entry(width=50)
# link4の作成
link4 = tkinter.Label(text='link4: ')
link4_label = tkinter.Label(text='表示名 : ')
link4_text = tkinter.Entry(width=50)
link4_text.insert(tkinter.END,'楽天Kobo')
link4_cb_label = tkinter.Label(text="色 : ")
link4_cb = ttk.Combobox(root, state='readonly', width='10', values=link_colors)
link4_cb.current(3)
link4_url_label = tkinter.Label(text='URL : ')
link4_url_text = tkinter.Entry(width=50)
# link5の作成
link5 = tkinter.Label(text='link5: ')
link5_label = tkinter.Label(text='表示名 : ')
link5_text = tkinter.Entry(width=50)
link5_text.insert(tkinter.END,'Audible')
link5_cb_label = tkinter.Label(text="色 : ")
link5_cb = ttk.Combobox(root, state='readonly', width='10', values=link_colors)
link5_cb.current(4)
link5_url_label = tkinter.Label(text='URL : ')
link5_url_text = tkinter.Entry(width=50)
# メインを決めるラジオボタン(画像クリック時のリンク先)
v1 = tkinter.IntVar()
link1_rb = ttk.Radiobutton(root, value=1, variable=v1)
link2_rb = ttk.Radiobutton(root, value=2, variable=v1)
link3_rb = ttk.Radiobutton(root, value=3, variable=v1)
link4_rb = ttk.Radiobutton(root, value=4, variable=v1)
link5_rb = ttk.Radiobutton(root, value=5, variable=v1)
v1.set(1)
# column が x, row が y
user_label.grid(column=0,row=0)
user_text.grid(column=2,row=0)
pass_label.grid(column=0,row=1)
pass_text.grid(column=2,row=1)
image_label.grid(column=0,row=2)
image_link.grid(column=2,row=2)
title_label.grid(column=0,row=3)
title_text.grid(column=2,row=3)
description_label.grid(column=0,row=4)
description_text.grid(column=2,row=4)
link1.grid(column=0,row=5)
link1_label.grid(column=1,row=5)
link1_text.grid(column=2,row=5)
link1_cb_label.grid(column=3,row=5)
link1_cb.grid(column=4,row=5)
link1_url_label.grid(column=5,row=5)
link1_url_text.grid(column=6,row=5)
link1_rb.grid(column=7,row=5)
link2.grid(column=0,row=6)
link2_label.grid(column=1,row=6)
link2_text.grid(column=2,row=6)
link2_cb_label.grid(column=3,row=6)
link2_cb.grid(column=4,row=6)
link2_url_label.grid(column=5,row=6)
link2_url_text.grid(column=6,row=6)
link2_rb.grid(column=7,row=6)
link3.grid(column=0,row=7)
link3_label.grid(column=1,row=7)
link3_text.grid(column=2,row=7)
link3_cb_label.grid(column=3,row=7)
link3_cb.grid(column=4,row=7)
link3_url_label.grid(column=5,row=7)
link3_url_text.grid(column=6,row=7)
link3_rb.grid(column=7,row=7)
link4.grid(column=0,row=8)
link4_label.grid(column=1,row=8)
link4_text.grid(column=2,row=8)
link4_cb_label.grid(column=3,row=8)
link4_cb.grid(column=4,row=8)
link4_url_label.grid(column=5,row=8)
link4_url_text.grid(column=6,row=8)
link4_rb.grid(column=7,row=8)
link5.grid(column=0,row=9)
link5_label.grid(column=1,row=9)
link5_text.grid(column=2,row=9)
link5_cb_label.grid(column=3,row=9)
link5_cb.grid(column=4,row=9)
link5_url_label.grid(column=5,row=9)
link5_url_text.grid(column=6,row=9)
link5_rb.grid(column=7,row=9)
def clicked():
format_window = tkinter.Tk()
format_window.title('Kattene Format')
format_window.geometry('300x300')
format_window.mainloop()
# ボタンの配置(rootウィンドウに配置,command=押下時に呼び出す関数)
output_button = tkinter.Button(root, text='フォーマットを表示', command=clicked)
# ボタンの表示
output_button.place(relx=0.4,rely=0.9)
# イベントループ(TK上のイベントを捕捉し、適切な処理を呼び出すイベントディスパッチャ)
root.mainloop()
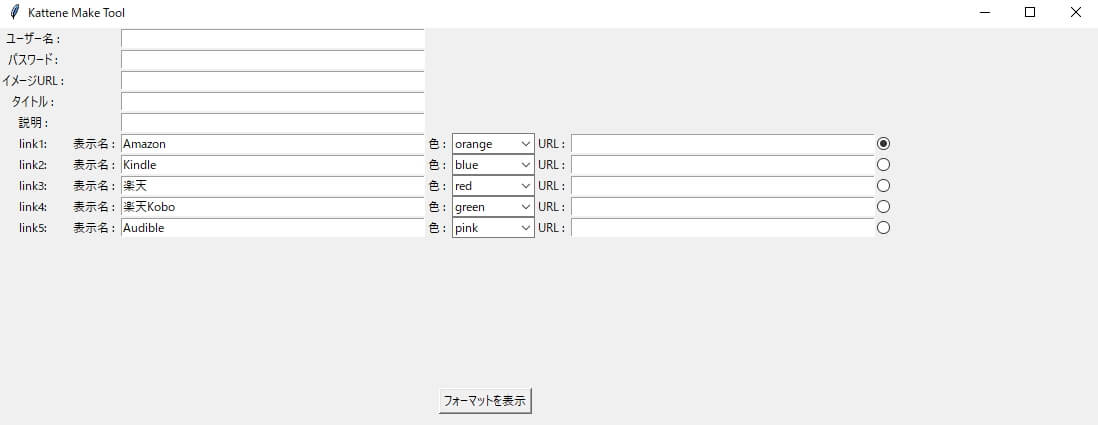
結果↓

追加した部分についてそれぞれ見ていきます。
# イメージのURL
image_label = tkinter.Label(text='イメージURL : ')
image_link = tkinter.Entry(width=50)# タイトル
title_label = tkinter.Label(text='タイトル : ')
title_text = tkinter.Entry(width=50)# 説明
description_label = tkinter.Label(text='説明 : ')
description_text = tkinter.Entry(width=50)
~~~中略~~~
image_label.grid(column=0,row=2)
image_link.grid(column=2,row=2)title_label.grid(column=0,row=3)
title_text.grid(column=2,row=3)description_label.grid(column=0,row=4)
description_text.grid(column=2,row=4)
イメージURL、タイトル、説明については、ユーザ名と同じ作りになっています。
ラベルと入力ボックスを定義して、gridで配置するようにしています。
続いてlink1を作成します。
# リンクボタンの色
link_colors = ['orange', 'blue', 'red', 'green', 'pink']
# link1の作成
link1 = tkinter.Label(text='link1: ')
link1_label = tkinter.Label(text='表示名 : ')
link1_text = tkinter.Entry(width=50)
link1_text.insert(tkinter.END,'Amazon')
link1_cb_label = tkinter.Label(text="色 : ")
link1_cb = ttk.Combobox(root, state='readonly', width='10', values=link_colors)
link1_cb.current(0)
link1_url_label = tkinter.Label(text='URL : ')
link1_url_text = tkinter.Entry(width=50)
~~~中略~~~
link1.grid(column=0,row=5)
link1_label.grid(column=1,row=5)
link1_text.grid(column=2,row=5)
link1_cb_label.grid(column=3,row=5)
link1_cb.grid(column=4,row=5)
link1_url_label.grid(column=5,row=5)
link1_url_text.grid(column=6,row=5)
「link1:」や「表示名:」、「色:」、「URL:」など、ユーザ名と同じくラベルと入力ボックスを定義して配置という形です。
表示名については、毎回入力するのは面倒だと思うので、初期値を設定しました。
link1_text.insert(tkinter.END,'Amazon')
この場合、Amazonが初期値になっています。
色については、間違えた値を入力するとエラーになるため、選択肢から選ぶ方式にしました。
まずは選択肢をlistの形で定義します。
link_colors = ['orange', 'blue', 'red', 'green', 'pink']
次に、Comboboxと呼ばれるメソッドを利用しました。
link1_cb = ttk.Combobox(root, state='readonly', width='10', values=link_colors)
link1_cb.current(0)
readonlyというオプションを付けることで入力を受け付けず、選択しか出来ないようになっています。
widthでサイズを指定しています。
valuesに先に定義した選択肢のリストを渡しています。
link1_cb.current(0)でlink_colorsリストの0番目(orange)を初期値として設定しています。
リストでは、0番目から始まるゼロオリジンで指定することになります。
最後にラジオボタンと呼ばれる一つしか選べないボタンを定義しました。
# メインを決めるラジオボタン(画像クリック時のリンク先)
v1 = tkinter.IntVar()
link1_rb = ttk.Radiobutton(root, value=1, variable=v1)
v1.set(1)
~~~中略~~~
link1_rb.grid(column=7,row=5)
valueでこのボタンの値を決めます。
単純にlink1~5だったので、valueは1にしました。
AやBなどのアルファベットを使うこともできます。
variableでどのボタンを同じグループにするか決めます。
今回は、link1~5は全て同じグループなので、variableは同じv1を代入しています。
v1.set(1)で初期値を選択しています。
先ほどのリストとは異なり、1から始まっていますのでご注意ください。
ここまでの内容をlink2~5についても同じように作っていきました。
最後に
いかがだったでしょうか。
第2回目として、前回作ったウィンドウを入力フォームに変えました。
一応雰囲気だけでも形になっていますが、まだ動くものにはなっていません。
次回は、いよいよスクレイピングと呼ばれる技術を使って、もしもアフィリエイトでリンクを作成します。
このペースだと全5回ぐらいになりそうです。
最後までお付き合いいただきありがとうございました。
皆様の勉強のご参考になれば幸いです。
僕も一緒に勉強していきます。