こんちにわ。やすひでおです。
前回から、Pythonを使ってカッテネフォーマットを自動生成するプログラムを作り始めました。
まだ見ていない方は、是非見てみてください。


今回は、スクレイピングをやっていきます。
早速作っていきましょう。
Let's Start Python!!!
スクレイピングに必要な準備
まずは、スクレイピングを行うために必要な準備を行いました。
必要なものは以下の2つになります。
- seleniumライブラリ
- webdriver
それぞれ準備していきます。
seleniumライブラリの準備
スクレイピングのライブラリはいくつかありますが、もしもアフィリエイトにログインという操作が必要になるため、seleniumというライブラリを利用しました。
seleniumはコマンドでダウンロードします。
pip install selenium
>>> pip install selenium
File "", line 1
pip install selenium
^
SyntaxError: invalid syntax
exit()コマンドを実行すると、pythonから抜けることが出来ます
これでseleniumのダウンロードは完了です。
webdriverの準備
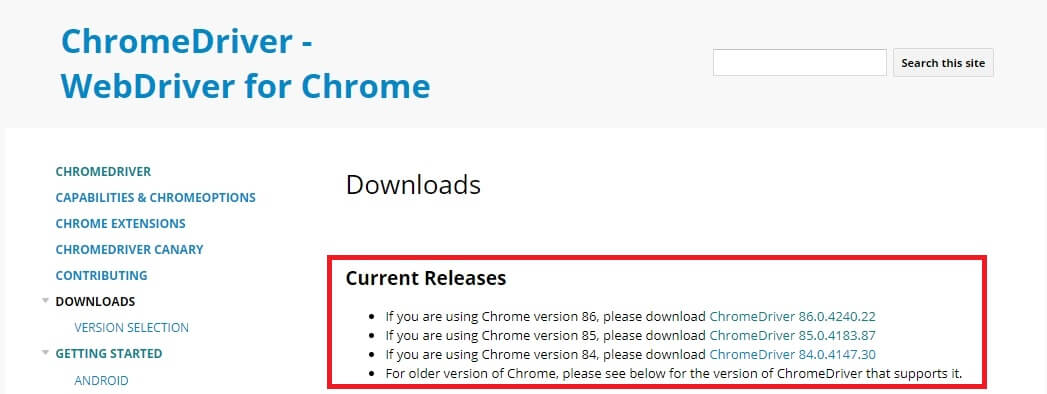
以下のサイトにアクセスして、webdriverと呼ばれるものをダウンロードします。
https://sites.google.com/a/chromium.org/chromedriver/downloads
Current ReleasesからあなたのChromeと同じバージョンのChromeDriverをダウンロードしてください。

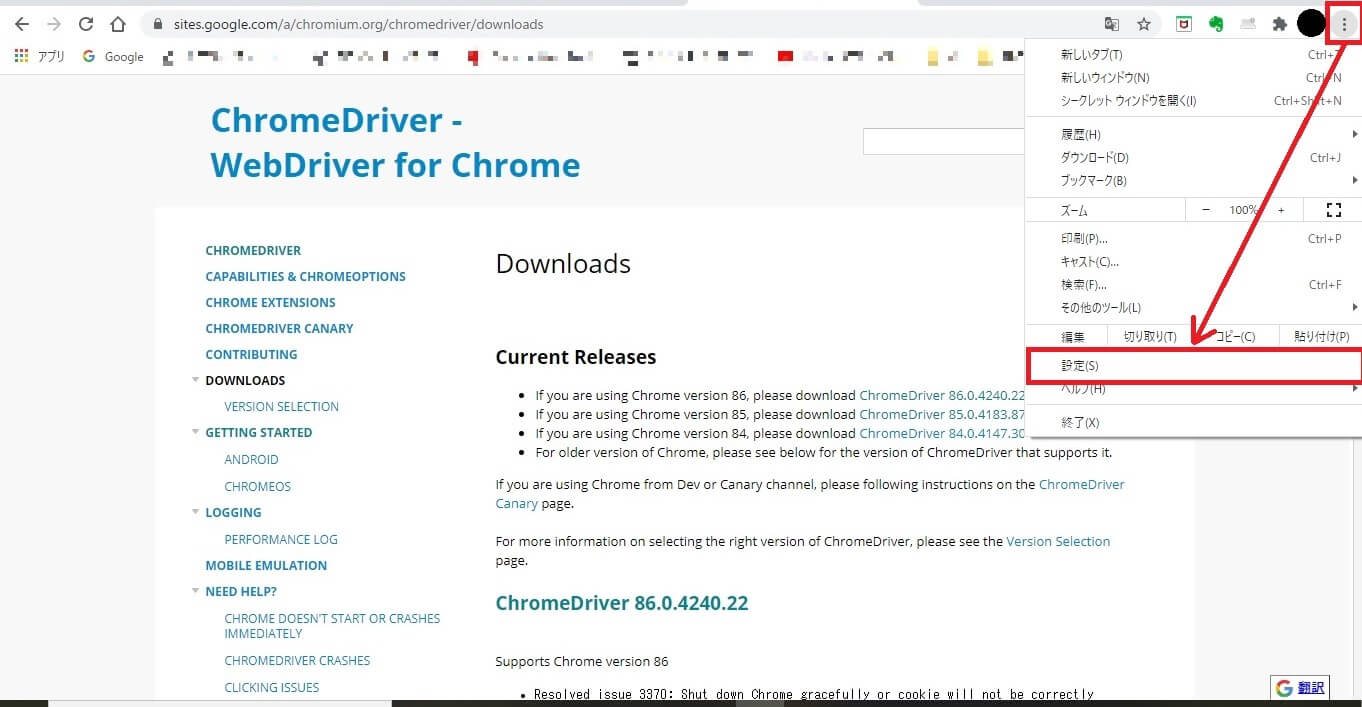
Chromeのバージョンは設定から見ることが出来ます。
縦に並んだ3つの点をクリックして、設定を選択します。

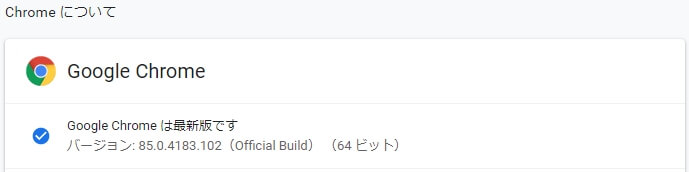
左側の「Chromeについて」をクリックすると真ん中にChromeのバージョンが表示されます。

ダウンロードして、保存しておく場所は覚えておいてください。
これから使います。
seleniumを使ってChromeを動かしてみる
それでは、Chromeをpythonから動かしてみます。
from selenium import webdriver
driver = webdriver.Chrome('<保管した場所>\\chromedriver.exe')
例えば、保管した場所が [ C:\Users\yasu\Desktop\chromedriver.exe ] だった場合は
[ C:\\Users\\yasu\\Desktop\\chromedriver.exe ]のように、\を重ねます。
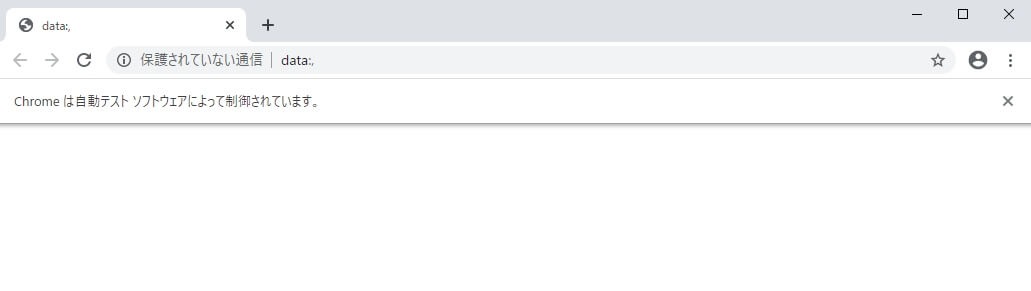
問題なく動けば、以下の画面のようにChromeが起動すると思います。

実際にコマンドからChromeを動かしてみる
Chromeが起動してきたら、以下のコマンドを実行してみましょう
url = 'https://www.google.com'
driver.get(url)
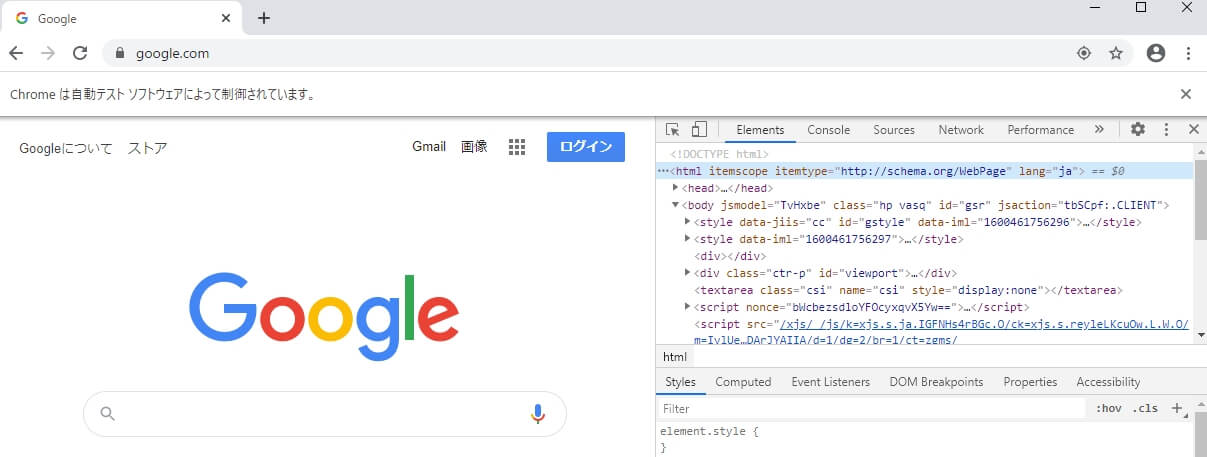
googleの画面になったかと思います。
始めのurl=の部分を変えることで、いろいろなサイトにアクセスできます。
せっかくなので、もう少し踏み込んでみます。
検索窓に何か文字を入れて、検索してみます。
[F12]キーを押します。
すると右側に何やら見慣れないものが出てきたと思います。

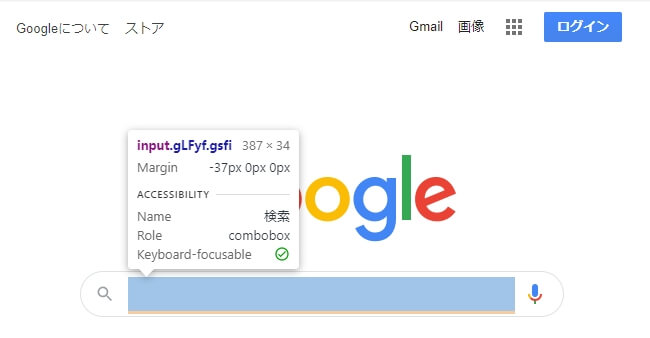
ここで、マウスマークのようなものをクリックします。
そして、検索窓のところに持っていきクリックします。

クリックすると、検索窓に対応した場所のhtmlが右側に表示されます。
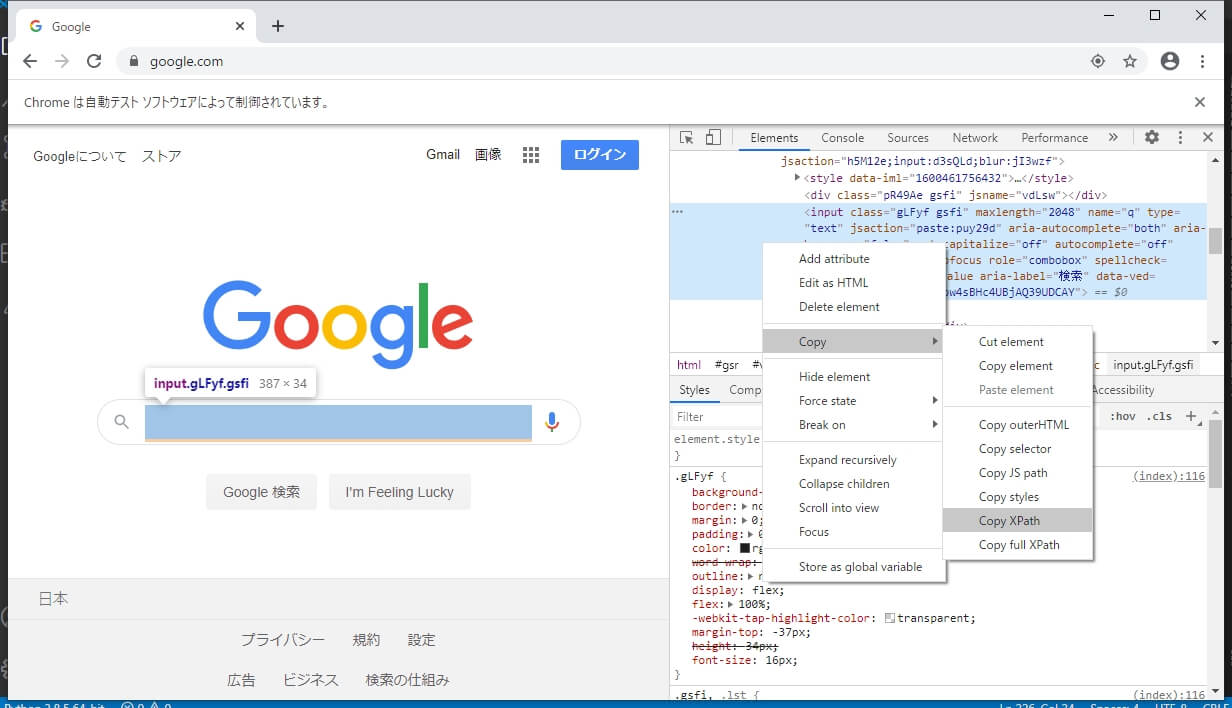
右クリック > Copy > CopyXPathを選択します。

すると以下のようなXPathがコピー出来たと思います。
//*[@id="tsf"]/div[2]/div[1]/div[1]/div/div[2]/input
こちらを用いて、検索窓に文字を入力します。
search_window = driver.find_element_by_xpath('//*[@id="tsf"]/div[2]/div[1]/div[1]/div/div[2]/input')
search_window.send_keys('テスト')
search_window.submit()
send_keysの内容を変えることで、検索する内容を変更することが出来ます。
このように、必要な要素を見つけ出し、選択したり、入力したりして、欲しい情報を取りに行きます。
少し長くなったので、今回はこの辺にして、次回実際の情報を取得したいと思います。
最後に
いかがだったでしょうか。
第3回目として、スクレイピングの準備が出来ました。
必要な情報にアクセスしていくための、やり方も学ぶことが出来ました。
今の状態でも、結構な情報を取りに行けるのではないかと思います。
最後までお付き合いいただきありがとうございました。
皆様の勉強のご参考になれば幸いです。
僕も一緒に勉強していきます。