みなさんの中でこんな悩みはありませんか?
こんにちわ。やすひでおです。
今回は、Pythonでカッテネフォーマットをセミオートで作成するGUIツールを作ってみます。
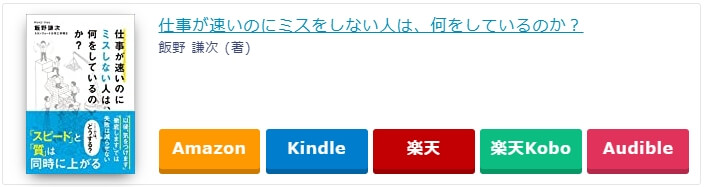
カッテネフォーマットとは?
僕の場合は、書評につけているこんな感じのやつです。

カッテネフォーマットを作るのって、単純作業なんですけど、割と時間がかかるし、ミスっていてリンク先が表示されなかったりするので、出来るだけやりたくない作業なんです。
そこで、カッテネフォーマットをセミオートで作るプログラムを書いてみようと思い立ちました。
使いやすさと勉強を兼ねてGUIに挑戦
今まで、仕事でプログラムを書くときにGUIを作ったことはありませんでした。
※GUIとは画面で操作するもの
GUIを作るという発想は皆無の世界でした
なぜなら夜間に動くので、誰も見ていないんです
制作者であれば、画面がなくても操作は簡単だと思います。
ですが、これから作るモノってもしかしたら需要があるかも?という淡い期待を持ちつつ、GUIに挑戦することにしました。
PythonでGUIを作るため、Tkinterという標準ライブラリを利用
PythonでGUIを作るために様々なライブラリがあります。
今回はPythonに標準搭載されているTkinterというものを使うことにしました。
では、早速作っていきたいと思います。
Tkinterを使ってみる
まずは、以下のコマンドを実行して動作を確認してみました。
コマンドはpythonの実行環境で行います。
Windowsの場合は、コマンドプロンプトを起動して、「python」と入力すればOKです。
import tkinter
root = tkinter.Tk()
root.title('Kattene Make Tool')
root.geometry('400x400')
root.mainloop()
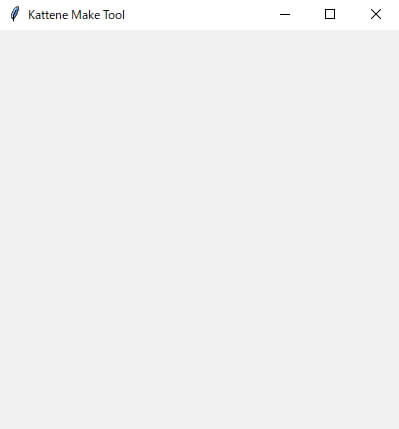
結果↓

結構感動しています
それぞれ見ていきます。
import tkinter
まず、tkinterを使うということをPythonに教えてあげます。
ここでtkinterのライブラリを読み込んでいます。
root = tkinter.Tk()
ウィンドウフレームの作成をしています。
rootという変数に入れていますが、今後ウィンドウを指定して何かする場合の名前にもなっています。
root.title('Kattene Make Tool')
ウィンドウの名前を設定しています。
ここに書いている名前ですね。

root.geometry('400x400')
ここで、起動時の初期サイズを設定しています。
起動してから最大化やサイズ変更も可能となっていますので、あくまで初期サイズです。
root.mainloop()
ウィンドウ内で、何かイベントがあった時に捕捉して、適切なイベントを呼び出してくれます。
常に監視している状態にするコマンドですね。
生成したフォーマットを表示するボタンの配置
GUIといえばボタンでしょ?と思っているので、ボタンの作成を行いました。
ボタンを追加するために、以下のコマンドを実行して動作を確認してみました。
import tkinter
root = tkinter.Tk()
root.title('Kattene Make Tool')
root.geometry('400x400')
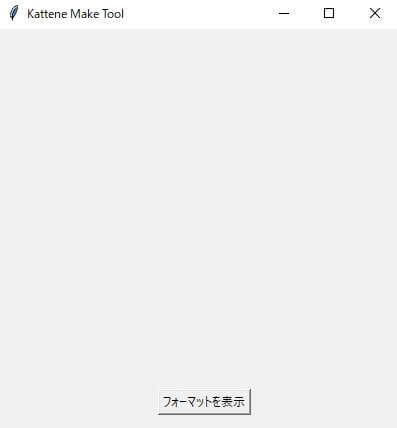
output_button = tkinter.Button(root, text='フォーマットを表示')
output_button.place(relx=0.4,rely=0.9)
root.mainloop()
結果↓

ボタンが配置されました!
ただ、このボタンは何にも定義していませんので、押しても何も起こりません。
なので、少し動きを付けてみました。
import tkinter
root = tkinter.Tk()
root.title('Kattene Make Tool')
root.geometry('400x400')
def clicked():
format_window = tkinter.Tk()
format_window.title('Kattene Format')
format_window.geometry('300x300')
format_window.mainloop()
output_button = tkinter.Button(root, text='フォーマットを表示', command=clicked)
output_button.place(relx=0.4,rely=0.9)
root.mainloop()
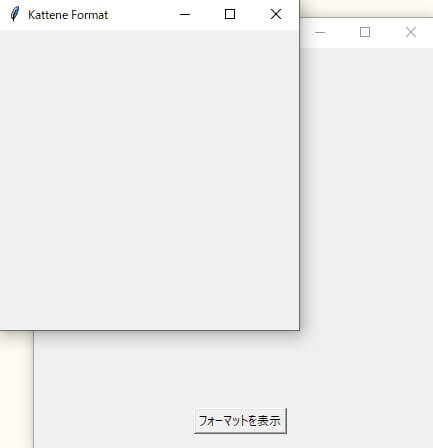
結果↓

追加した部分についてそれぞれ見ていきます。
def clicked():
format_window = tkinter.Tk()
format_window.title('Kattene Format')
format_window.geometry('300x300')
format_window.mainloop()
ボタンがクリックされたときの動きを関数として記載しています。
最初に作ったrootウィンドウと同じですね。
今回は、format_windowという名前のウィンドウにしています。
output_button = tkinter.Button(root, text='フォーマットを表示', command=clicked)
tkinterのButtonメソッドを呼び出してボタンを作成しています。
()内の始めのrootはどのウィンドウに配置するかを決めています。
次のtext='フォーマットを表示'はボタン自体に書かれている文字になります。
次のcommand=clickedでクリックされたら、先に定義したclickedという関数を呼び出すという風にしています。
output_button.place(relx=0.4,rely=0.9)
どこにボタンを配置するかを(x, y) で表現しています。
今回は、(relx, rely)という相対表現を用いてみました。
相対表現の場合は、0~1が使えます。
最後に
いかがだったでしょうか。
第1回目として、ウィンドウを表示してボタンの機能を実装しました。
まずは外側の見栄えが少し出来てきた感じですね。
本記事を執筆現在では、まだこのツールは完成していません。
そのため、こんな機能もあればいいんじゃない?みたいなことがあれば是非教えてください。
実装出来そうで、良さそうな機能なら追加していきたいと思います。
とりあえず動くものを作ることを目標にやっていこうと思います。
次回をお楽しみにしていただけると幸いです。