こんちにわ。やすひでおです。
Pythonを使ってカッテネフォーマットを自動生成するプログラムを作り始めて、早くも4回目となりました。
まだ見ていない方は、是非見てみてください。



前回は、スクレイピングの準備を行いました。
今回は、実際のサイトでスクレイピングをやっていきます。
では早速作っていきましょう。
Let's Start Python!!!
スクレイピング用のChromeを起動する
前回の復習になりますが、以下のコマンドを実行して、スクレイピング用のChromeを起動します。
from selenium import webdriver
driver = webdriver.Chrome('<保管した場所>\\chromedriver.exe')
ここからは、実際のサイトにアクセスしながら、コマンドを書いていきます。
欲しい情報までコマンドを実行しながら辿る
サイトにアクセスしてログイン画面を表示する
実際に欲しい情報までコマンドを実行しながら、辿っていきます。
url = 'https://af.moshimo.com/'
driver.get(url)
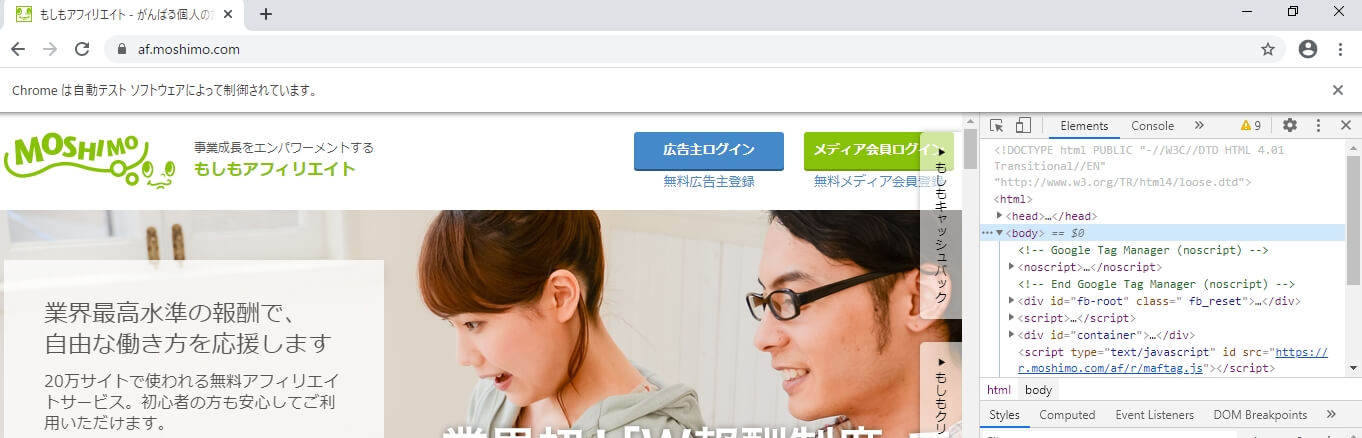
結果↓

url = 'https://af.moshimo.com/'
driver.get(url)
まずは、urlという変数に、アクセスするサイトを代入しています。
次に、driver.get(url)でurlにアクセスしています。
url=の部分を変更することでいろんなサイトにアクセスできます。
次に、ログイン画面に遷移したいので、[F12]キーを押します。

ここで、マウスマークのようなものをクリックします。
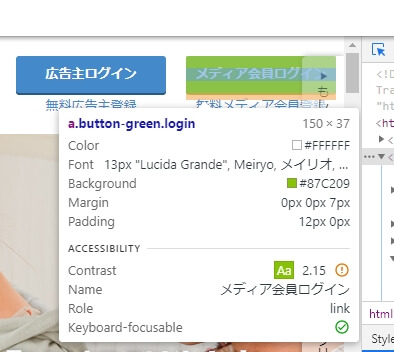
そして、「メディア会員ログイン」ボタンのところでクリックします。

クリックすると、ログインボタンに対応した場所のhtmlが表示されます。

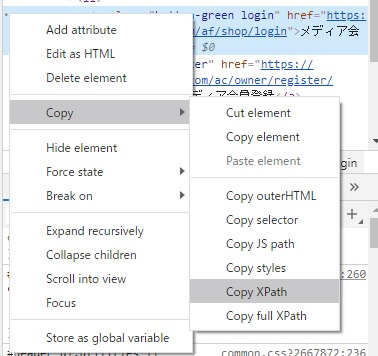
右クリック > Copy > Copy XPathを選択します。

すると以下のようなXPathがコピー出来たと思います。
コピー出来たら、以下のコマンドを実行します。
login_button = driver.find_element_by_xpath('//*[@id="header"]/ul/li[2]/a[1]')
login_button.click()
login_buttonという変数に、クリックしたいhtml要素を代入しています。
clickメソッドを使って、要素をクリックしています。
ログイン情報を入力して、いざログイン
次にログイン情報を入力します。
先ほどと要領で、どこに入力するかを突き止めます。
以下のXPathが所得出来たと思います。
# ログインID
//input[@name="account"]
# パスワード
//input[@name="password"]
それぞれ、変数に代入してsend_keysメソッドを利用して、文字を入力します。
id_input = driver.find_element_by_xpath('//input[@name="account"]')
id_input.send_keys(<あなたのログインID>)
pw_input = driver.find_element_by_xpath('//input[@name="password"]')
pw_input.send_keys(<あなたのパスワード>)
pw_input.submit()
ユーザ名や、パスワードを入力するときは、シングルクォート[']で囲んでください。
最後に、submitメソッドを使ってログイン情報を送っています。
以降は、この要領で「クリックする要素を選ぶ」→「クリックする」を繰り返して、最終目的ページに移動します。
「どこでもリンク」まで一直線
今回は、もしもアフィリエイトで提供している「どこでもリンク」を利用したいので、「どこでもリンク」へ移動してみます。
amazon_link = driver.find_element_by_xpath('//*[@id="index"]/div[3]/p[2]/a/img')
amazon_link.click()
anywhere_link = driver.find_element_by_xpath('//*[@id="promotion-detail"]/div[2]/table/tbody/tr[2]/td[3]/div/p[2]/a/img')
anywhere_link.click()
最終目的地まで、コマンドだけで到達することが出来ました。
ここからが本番!どこでもリンクを作成する
ここでは、以下の4つの内容を繰り返して実施していきます。
- リンク先URLを入力する
- リンクテキストを入力する
- 「どこでもリンクを作成する」ボタンをクリックする
- 出来たリンクをコピーする
1~3については、これまでの知識で出来ます。
では、行きます。
# 1.リンク先URLを入力する
target_url = driver.find_element_by_xpath('//*[@id="target-url"]')
target_url.sendkeys('お好きなURL')
# 2.リンクテキストを入力する
target_text = driver.find_element_by_xpath('//*[@id="target-keyword"]')
target_text.send_keys("make format by python")
# 3.「どこでもリンクを作成する」ボタンをクリックする
make_anywhere_link = driver.find_element_by_xpath('//*[@id="promotion-assignment"]/div[3]/form/div[2]/div/div/div/div/div[2]')
make_anywhere_link.click()
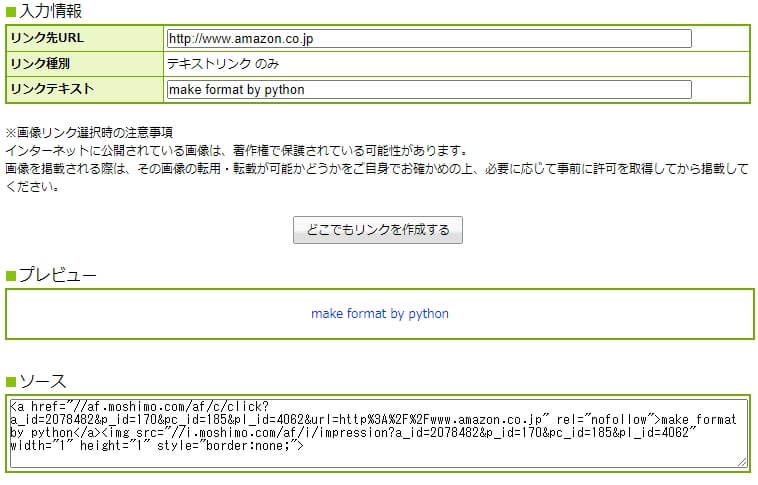
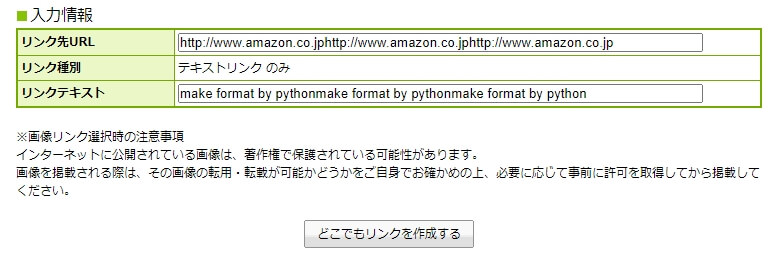
結果↓

選択範囲のコピーを行う
最後に出来たリンクをコピーします。
今回欲しい情報は、ソースの部分でしたが、htmlを見てみてもソース部分に対応する内容を見つけられませんでした。

そのため、以下のコマンドで無理やりコピーしています。
# ソースの選択
anywhere_link_source = driver.find_element_by_xpath('//*[@id="target-source"]')
anywhere_link_source.click()
# ソースのコピー
raw_source = driver.execute_script("return window.getSelection().toString();")
Javascriptを使って、選択した場所を文字列に変換して、raw_sourceという変数に代入しています。
ここまでで、1~4を実行することが出来ました。
- リンク先URLを入力する
- リンクテキストを入力する
- 「どこでもリンクを作成する」ボタンをクリックする
- 出来たリンクをコピーする
以降は、同様に繰り返すだけになります。
文字入力の際に、テキストボックスをクリアしておかないと、URLがどんどん追加されていきます。

以下のコマンドを実行して、クリアしておきます。
target_url.clear()
target_text.clear()
一連の流れをコマンドで実行出来たら、あとはPythonプログラムに落とし込んでいくようになります。
サイトの大幅リニューアルなどで、XPathが変わってしまったりすると、使えなくなります。
プログラムもサイトに合わせて修正が必要になります。
最後に
いかがだったでしょうか。
第4回目として、実際に欲しい情報を取るためにログインや、リンク先の移動、テキスト入力、テキストコピーを行いました。
実際に手を動かしながら、覚えるのが一番だと思っています。
次回は、取得したデータをカッテネフォーマットに合わせた形に出力していきます。
最後までお付き合いいただきありがとうございました。
皆様の勉強のご参考になれば幸いです。
僕も一緒に勉強していきます。