Google Analyticsの導入手順をご紹介します。
これよりご紹介するのは、ConoHaWINGでの設定方法になります。
手順
1.Googleアカウントの取得
Googleアカウントを既に持っているかたは、この手順はスキップしてください。
いや、新たな気持ちで始めるんだ!って方は、新規取得してもいいと思います。
2.Google Analyticsのサイトへ
2-1.Google Analyticsのサイトにアクセスします。
2-2.無料で設定
サイトにアクセス出来たら、画面中央の「無料で設定」ボタンをクリックします。
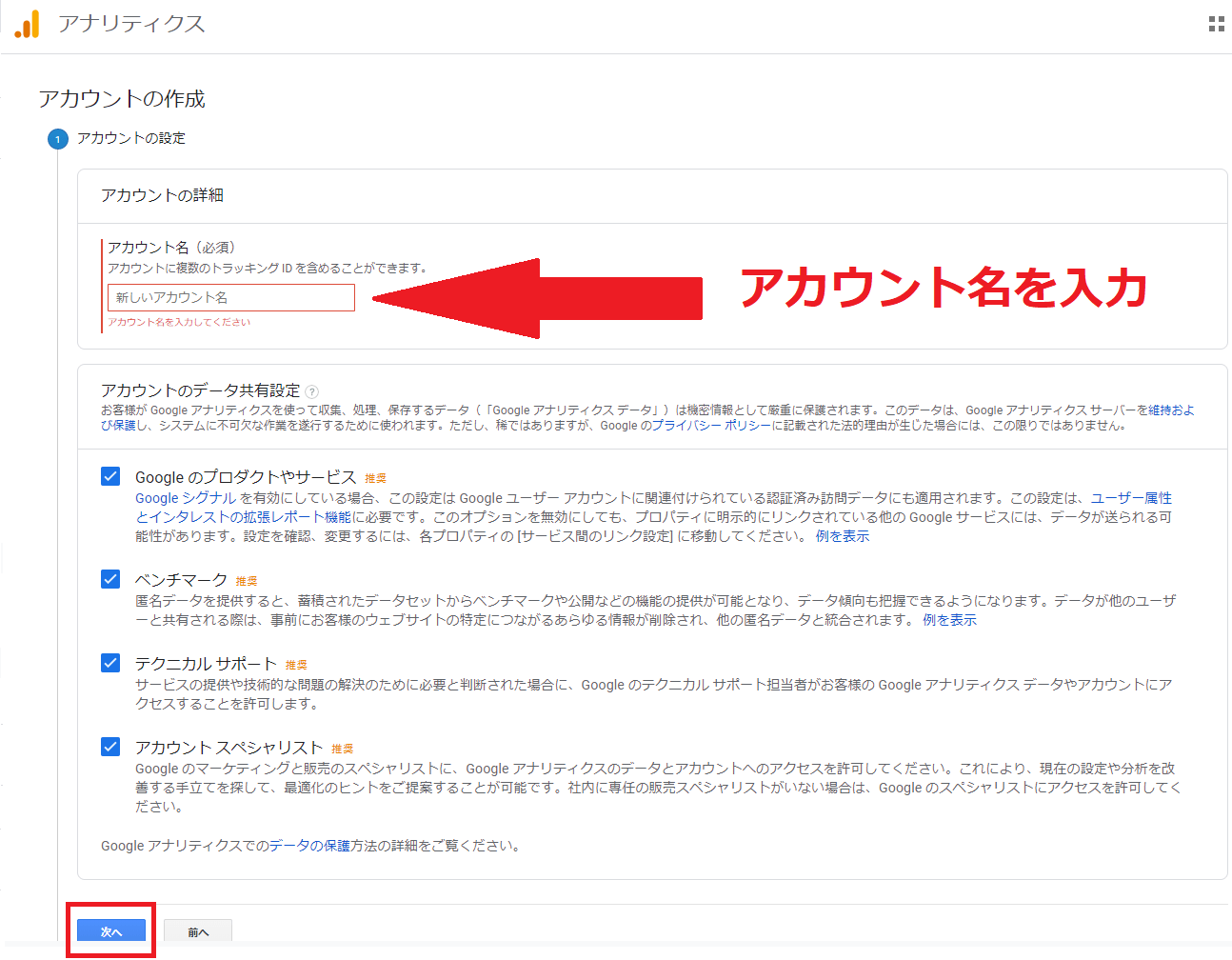
2-3.アカウントの設定
「アカウント名」を入力して、他の項目は、そのままで「次へ」をクリックします。

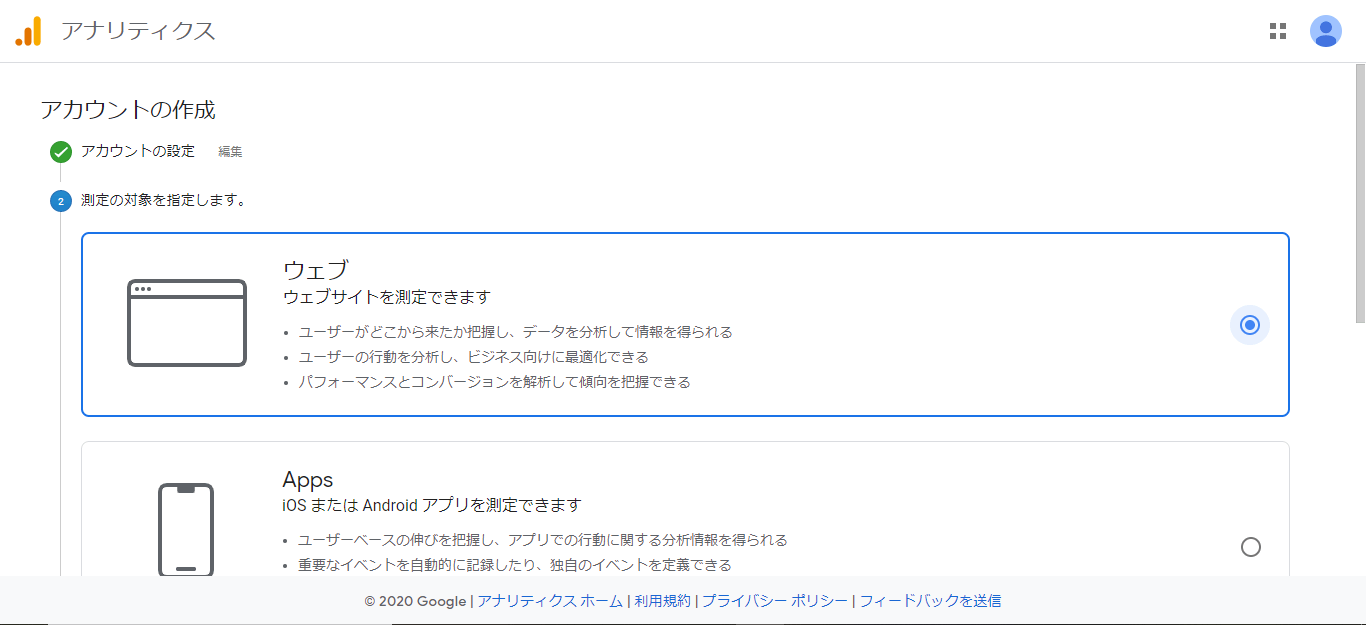
2-4.測定対象の設定
ブログを測定してもらうので「Web」を選択します。

2-5.プロパティの設定
プロパティ設定では、以下の設定をします。
| ウェブサイトのURL | ご自身のブログのURLを入力します。
ウェブサイトはhttp://からhttps://に変更します。 本サイトの場合は、「https://marumaru-dou.com」です。 入力するのは、「marumaru-dou.com」だけです。 |
|---|---|
| 業種 | ご自身のサイトのテーマにあったものを選択してください。 |
| レポートのタイムゾーン | 日本を選択します。 |
2-6.ログイン
アカウントが作成されたら、ログインします。
3.サイトとAnalyticsの紐づけ設定
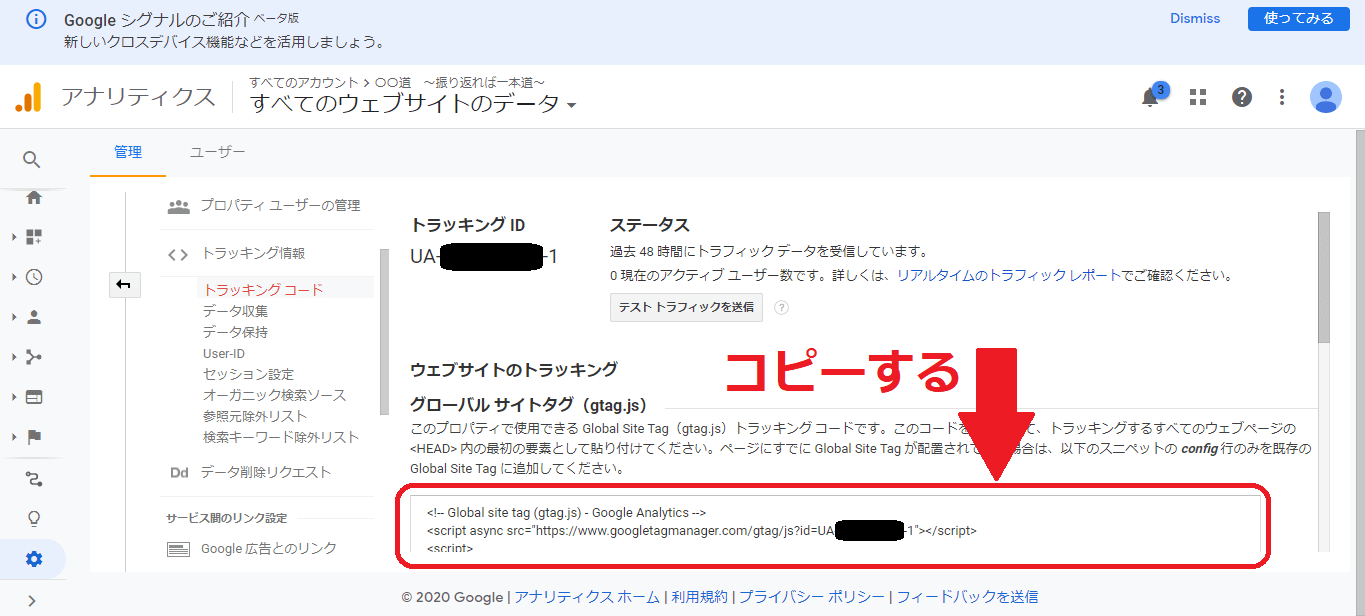
3-1.GoogleAnalyticsでやること
ログイン出来たら、「設定」-「プロパティ」ー「トラッキング情報」ー「トラッキングコード」を選択します。

画面中央にグローバルサイトタグ(gtag.js)というものが表示されていますので、内容をコピーします。
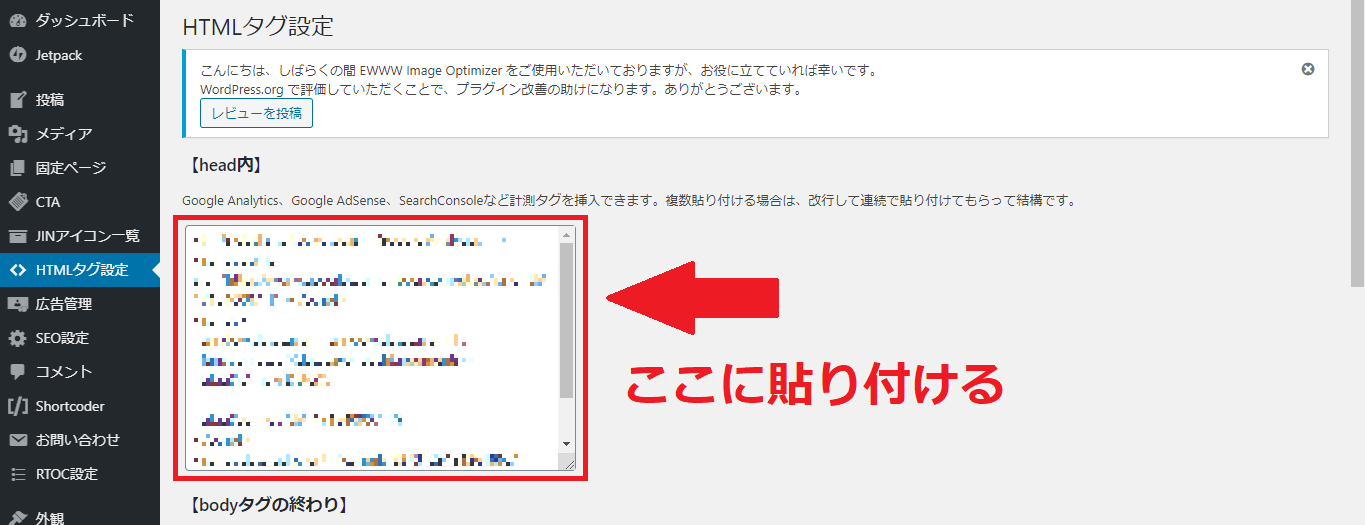
3-2.WordPressの管理画面でやること
左側の管理メニューで「HTMLタグ設定」をクリックします。
【head内】と書かれているところに、先ほどコピーした内容を貼り付けます。

画面をスクロールして、「変更を保存」ボタンをクリックします。
ここでおそらくエラーになると思います。↓の画面のようなものが表示されていると思います。

3-3.ConoHaWINGのコントロールパネルでやること
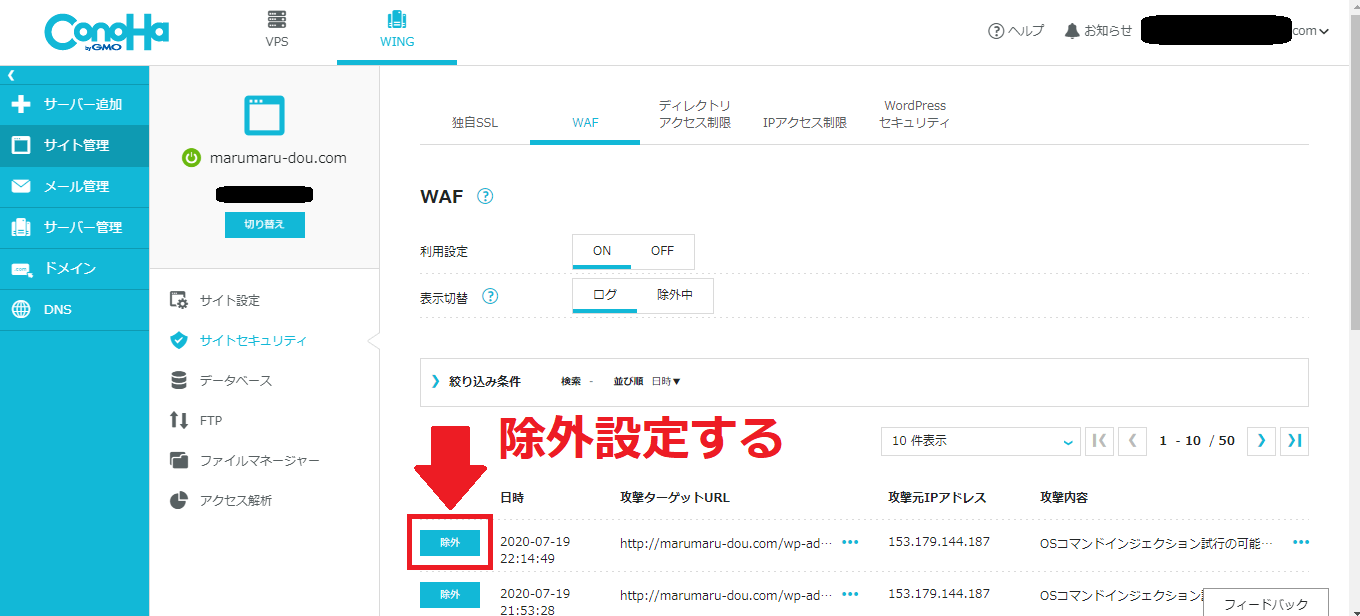
コントロールパネルにログイン出来たら、「サイト管理」-「サイトセキュリティ」ー「WAF」を選択します。
先ほど、エラーになった時間帯に「クロスサイトスクリプティング(タグ1)」と書かれた行があると思います。
その行の左側にある、「除外」というボタンをクリックして、「除外解除」状態にします。

3-4.WordPress管理画面でやること
ここでもう一度、(3-2.)と同じ手順をしてもらいます。
左側の管理メニューで「HTMLタグ設定」をクリックします。
【head内】と書かれているところに、先ほどコピーした内容を貼り付けます。
画面をスクロールして、「変更を保存」ボタンをクリックします。
今度はエラーが発生せずに保存できたと思います。
WAFはセキュリティ強化のために設定されているものです。
WAFを利用しない場合は、OFFにすることもできます。
また、先ほど除外解除した内容についても、再度除外するなど、セキュリティを高めておくこともできます。
こちらについては、各自でご判断ください。
3-5.GoogleAnalyticsでやること
最後にサイトと、GoogleAnalyticsの紐づけが出来ているか、確認します。
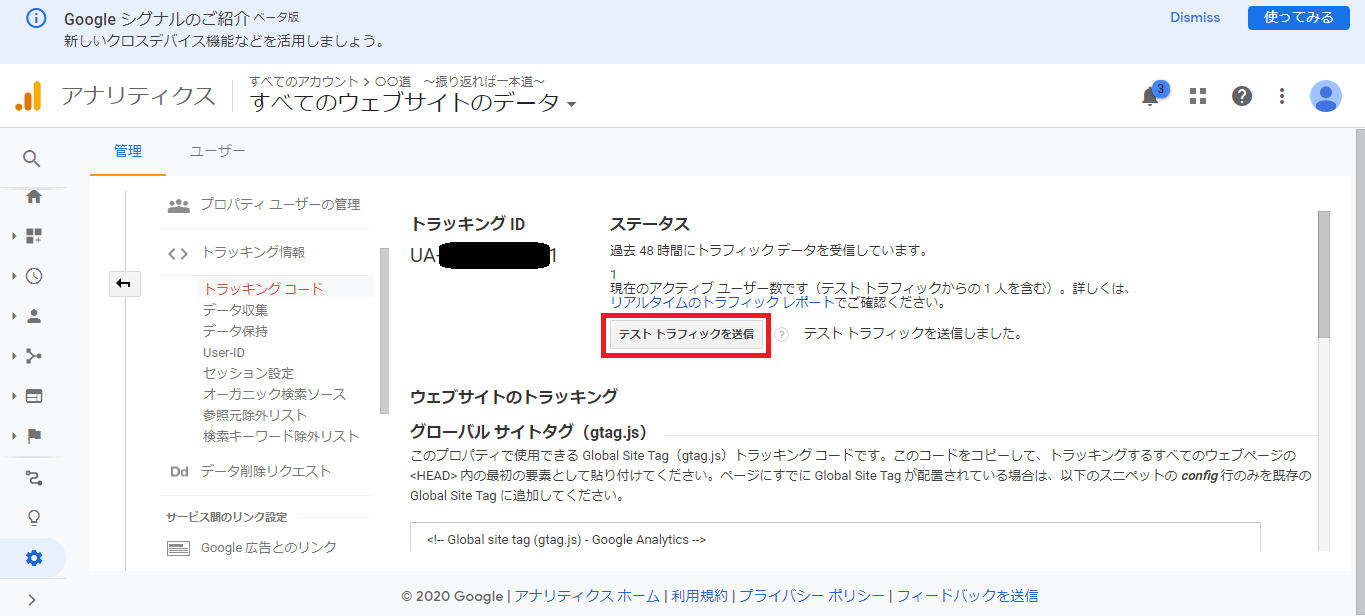
「設定」-「プロパティ」ー「トラッキング情報」ー「トラッキングコード」を選択します。
画面中央に、「テストトラフィックを送信」ボタンがあるので、クリックします。
すると、別のブラウザが起動し、自分のブログが表示されます。
GoogleAnalyticsの画面上でも、「現在のアクティブユーザー数」が表示されています。
おそらく今の段階だと「1」だと思います。

最後に
以上で、GoogleAnalyticsの設定は完了です。
ブログ記事を書きながら、こういったサイト運営もしていくのは大変ですが、大切な設定になってきますので、時間を見つけてやってみてください。







